About 4 months ago I switched my preferred development editor from Atom to Webstorm. Although I really liked my barebones editor being Atom, I always had this feeling it could do more for me. This is what drew me to Webstorm, after looking at all the features described and promised by the Integrated development environment (IDE).
This was not the first time I gave Webstorm a shot. The big editor with all its functionalities had made me run away after 5 minutes a few times already. So my advice for you, try to hide the distracting panes and focus on the productivity gains offered by Webstorm.
The Intellij website has a great blogpost describing some very helpful shortcuts for Webstorm. In addition, I would like to share my collection of favorites which I use in my everyday projects.
Tip: to really learn a shortcut and add it to your muscle memory, pick 1 shortcut and use it 1 whole day. You will be surprised about how often it is useful and how naturally you will be using it.
Little side note: my keyboard layout is QWERTY, this enables the best shortcut experience.
Shortcuts
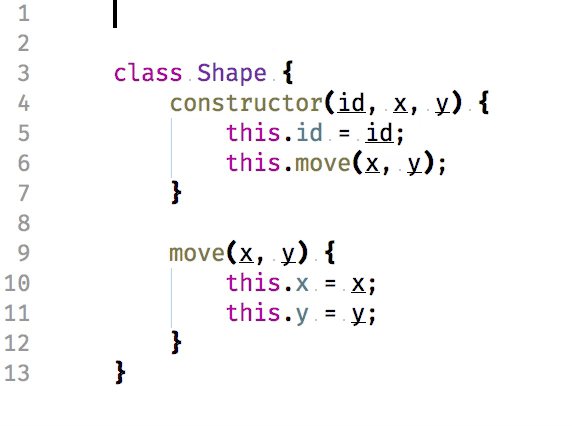
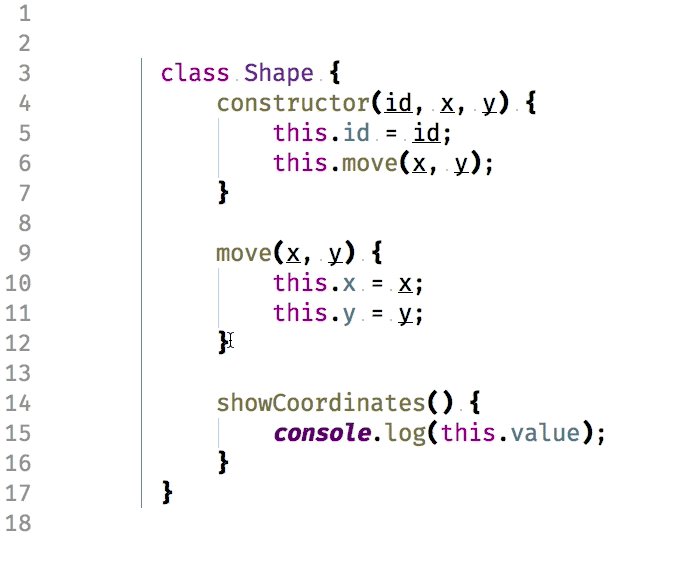
Collapse or expand current block
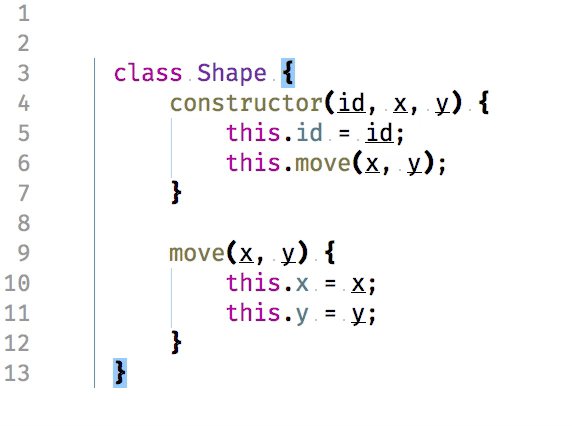
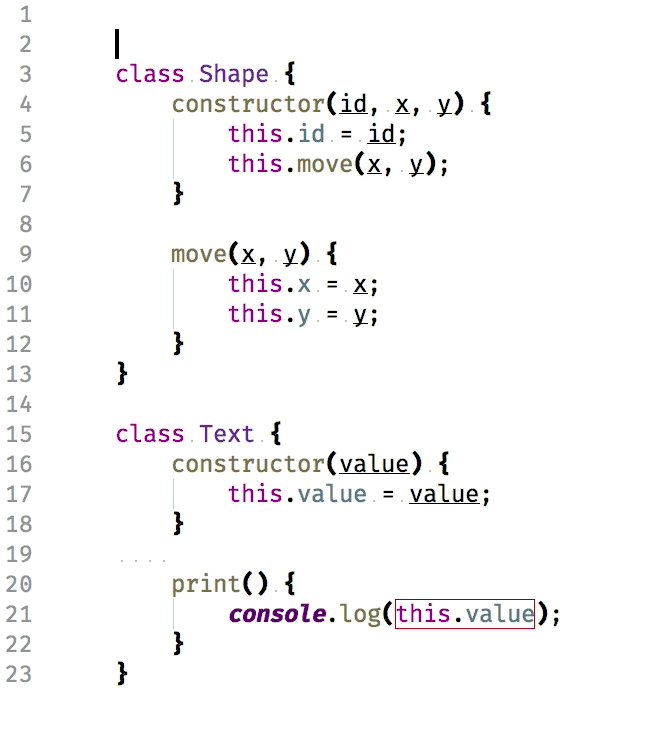
I like to collapse parts of the code in the current file so they are hidden and I can focus on the parts I will be working on.


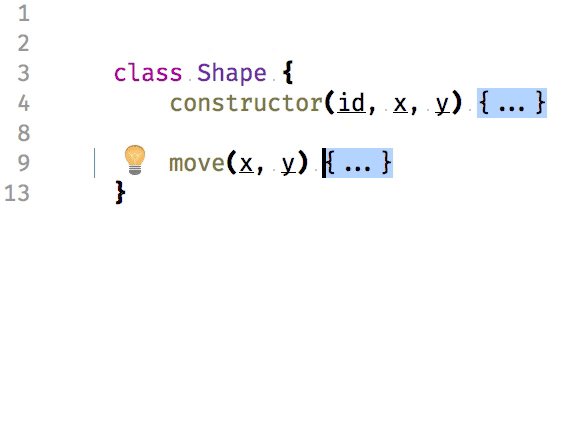
Collapse all top level blocks
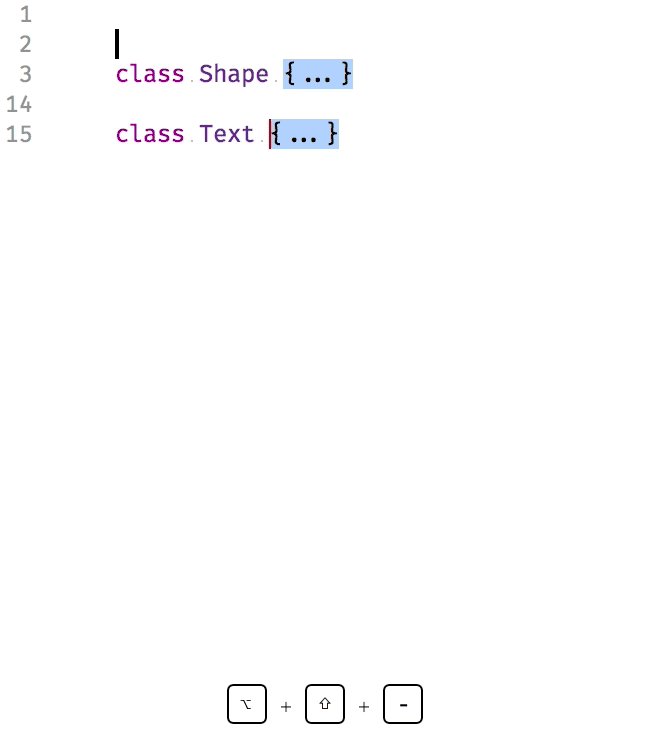
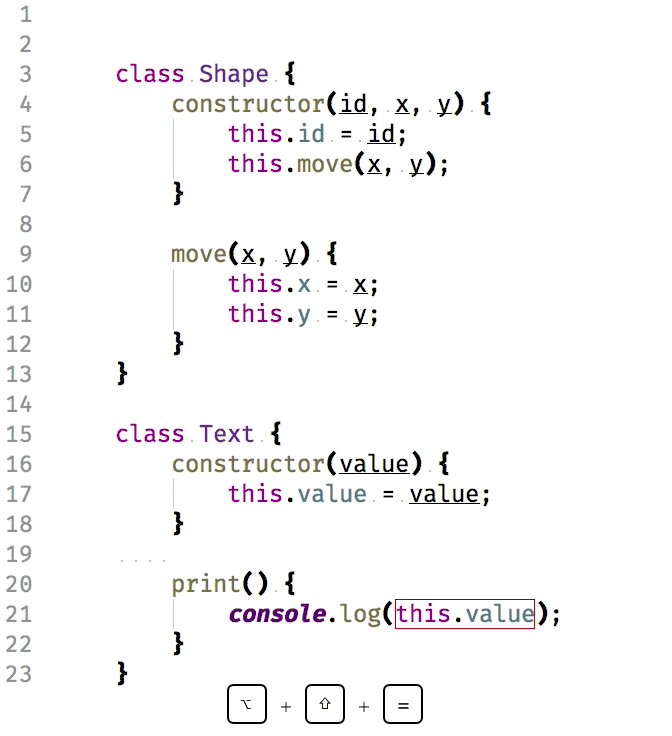
By collapsing all top level blocks, I am able to get a clear overview of all functions in the current module. It provides me with a quick overview glance on the file contents.


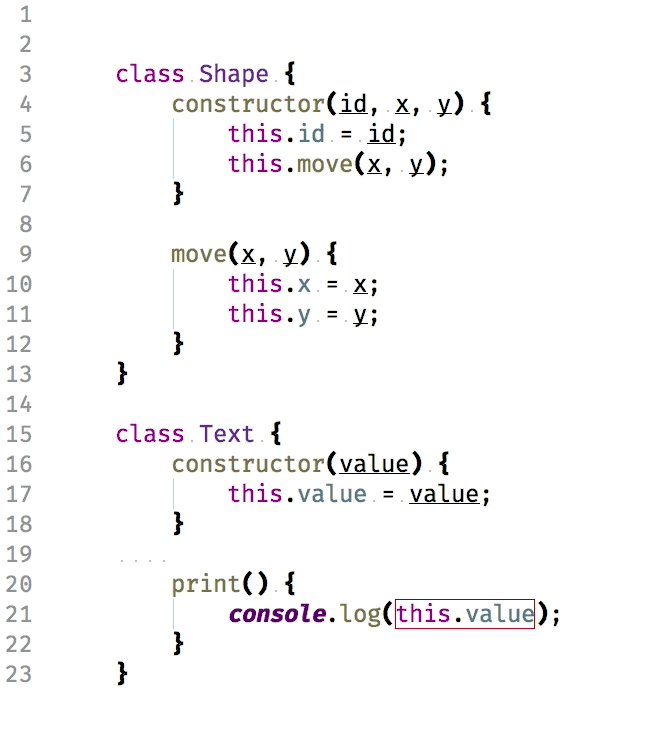
Add selection for next occurrence
Webstorm allows for placing multiple cursors. This is possible with your mouse by clicking while pressing the `⌥` key. However, my preference is to keep my hands on the keyboard. To place multiple cursors without touching the mouse, I create a selection and press `ctrl + g` to select the next occurrences. With multiple occurrences selected, I also have multiple cursors set.


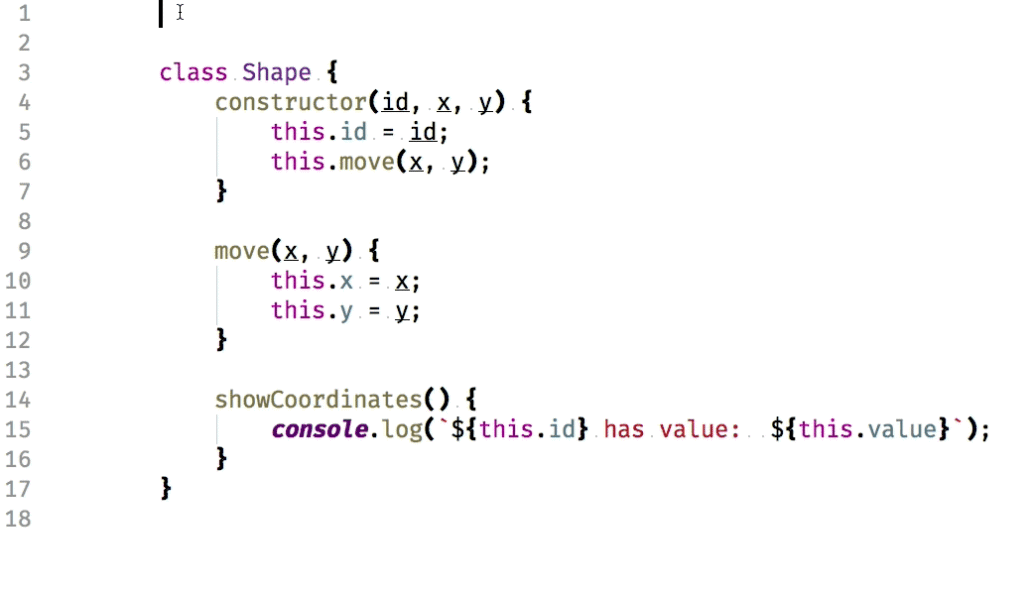
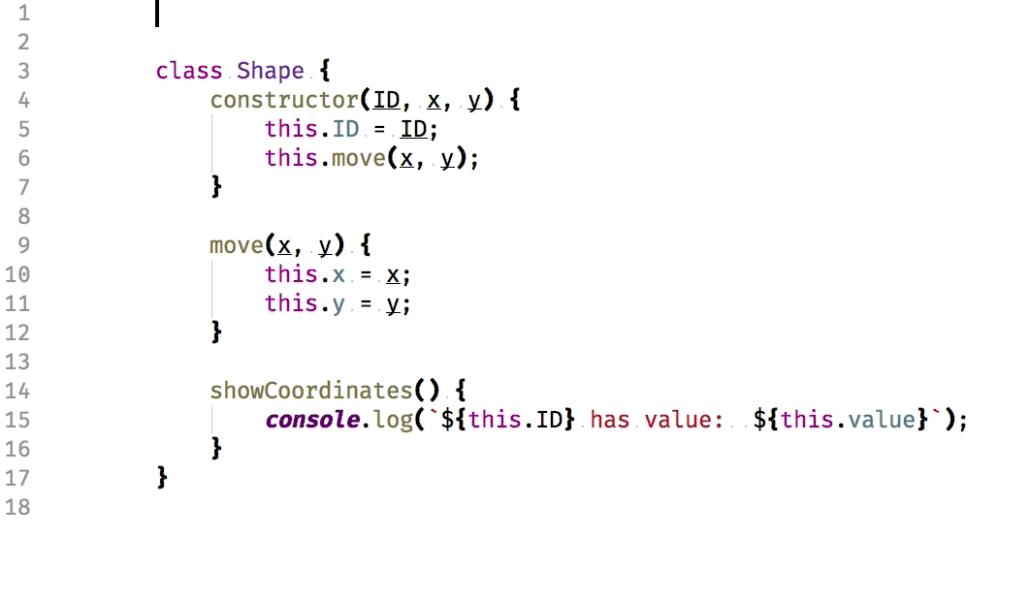
Add selection for all occurrences
This one is the same as selecting the next occurrence, only it selects all occurrences in the current file with 1 key press.


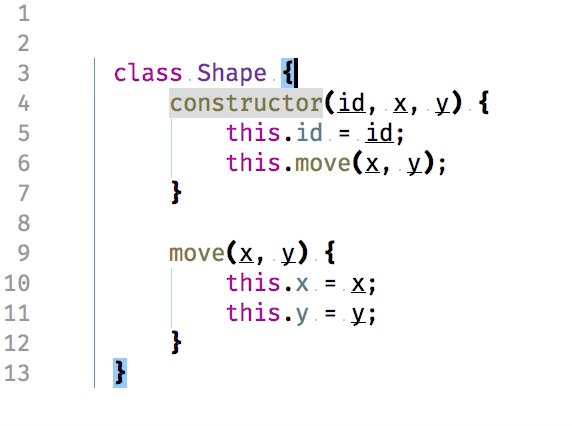
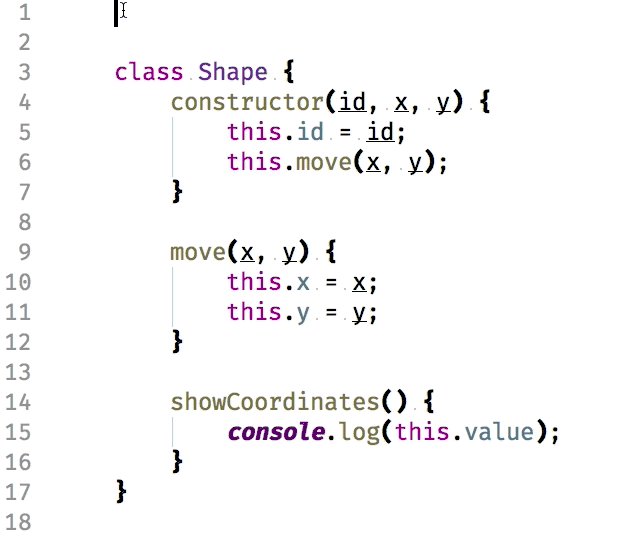
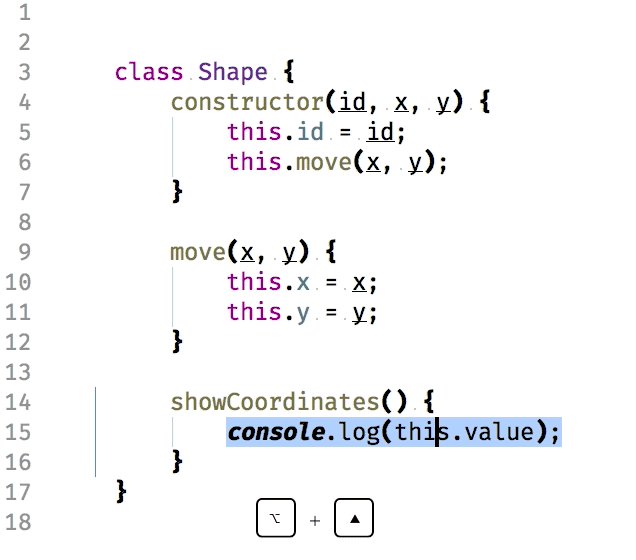
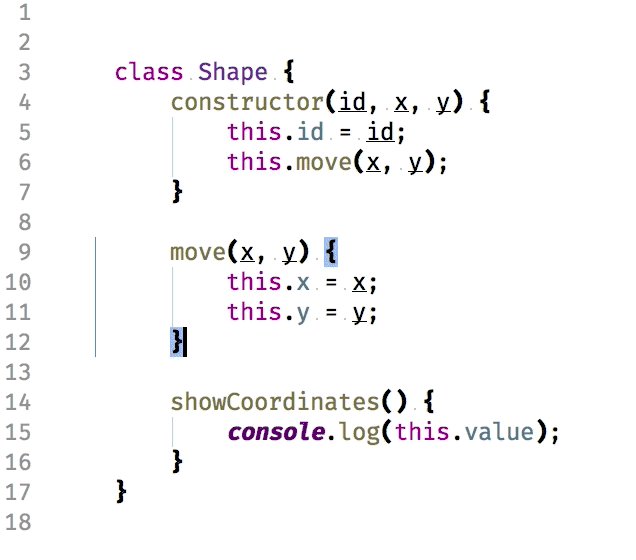
Extend / shrink selection
Often I want to cut, copy or just delete a selection. Webstorm is smart enough to help me with selecting in code blocks. This one helps me to keep my hands on my keyboard instead of reaching out for the mouse.


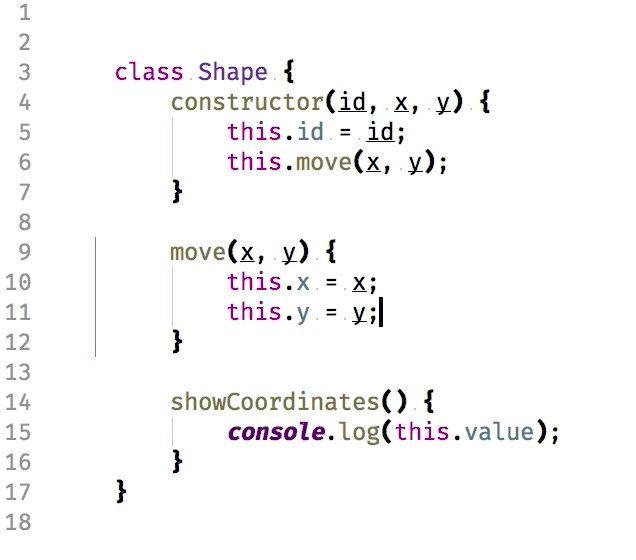
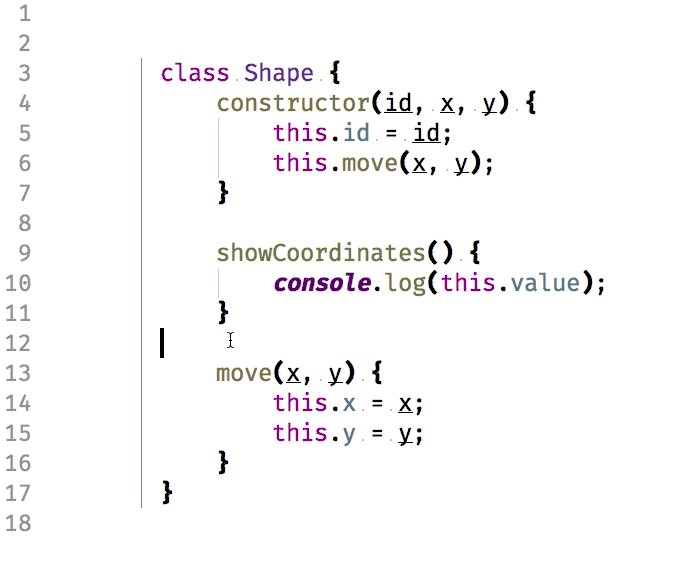
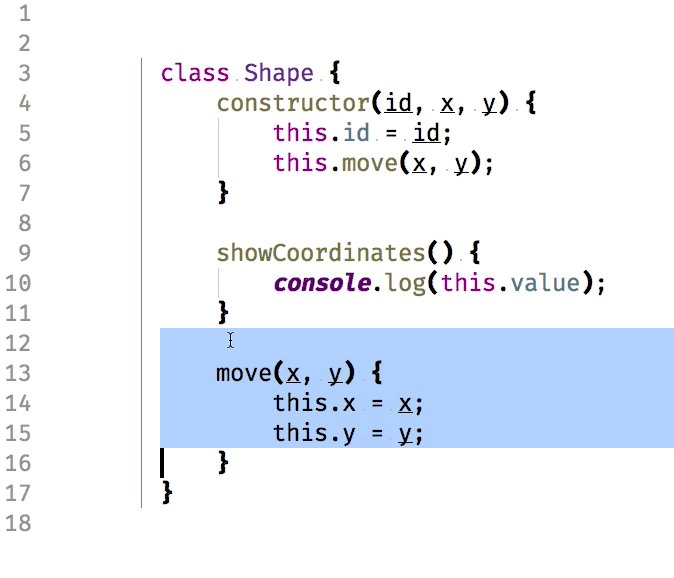
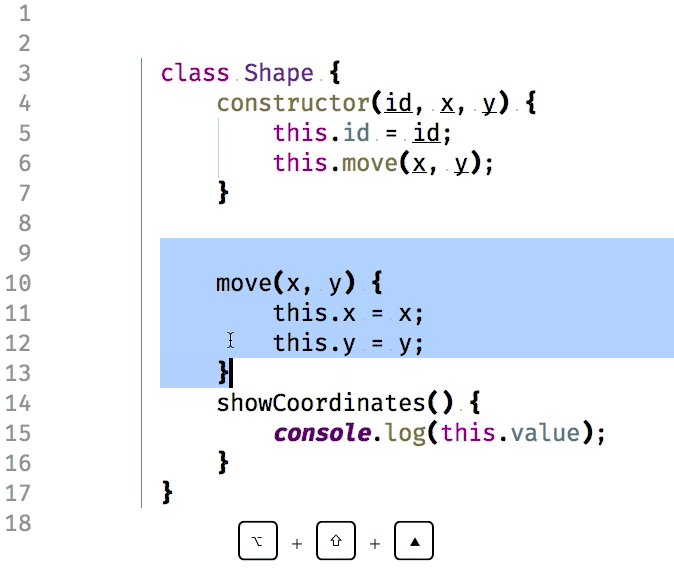
Move (selection of) lines
Something I do very often is moving lines or a selection of lines around. For example, I start by duplicating a line with `⌘ + d`, then I adjust the line and finally I move it to where it should be with this shortcut:


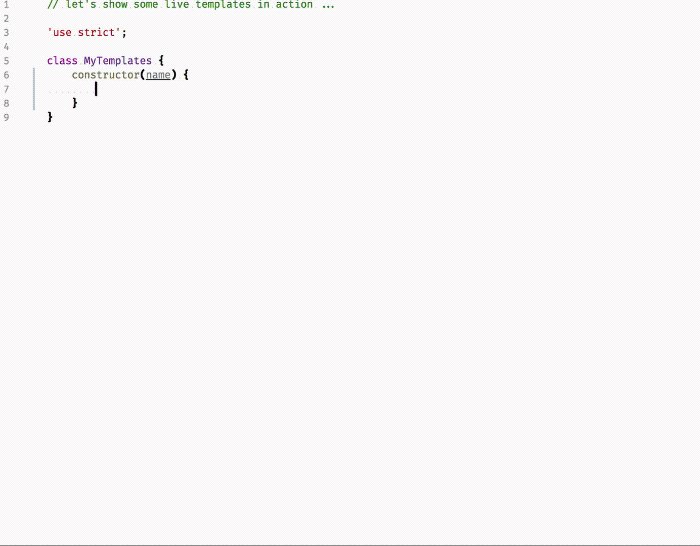
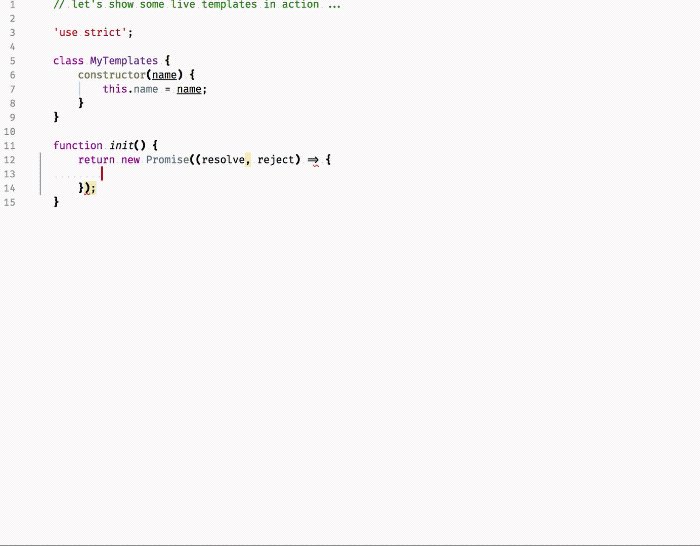
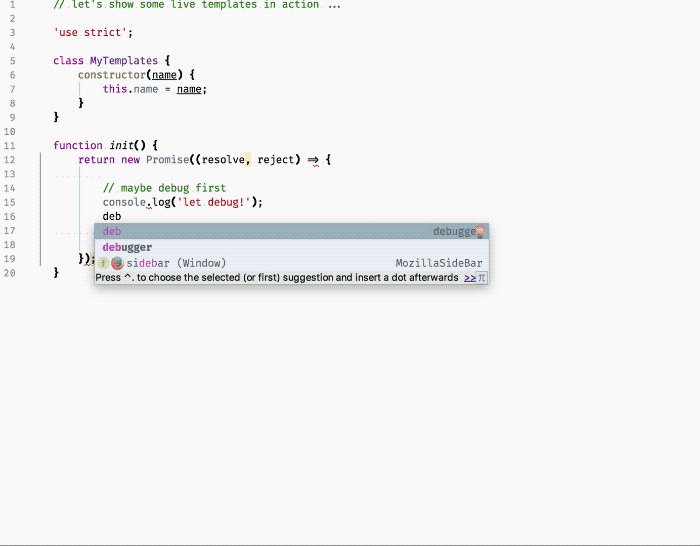
Live templates
Live templates in Webstorm allow me to quickly insert a code snippet I previously defined. At iCapps we have a fine snippet collection shared over here: https://github.com/icapps/mill/blob/master/webstorm-live-templates.md.
How to add a live template in Webstorm:
- open preferences
- go to editor > live templates
- add a template group for your custom templates
- add templates below to the new group
- define context > javascript
- write your template

Learn all the shortcuts
You might be wondering how I figured out all these practical shortcuts?
Well, it’s not that difficult. You should just take your time have a look at all available shortcuts in Webstorm under Preferences > Keymap. You can search for a shortcut by description or by keybinding. And for those who like a well-structured overview: this PDF cheat sheet is the best!

