If you don't know what a Progressive web app is, check out our previous blog written by Jelle Mannaerts. He explains how a Progressive Web app works and what the requirements are to build one. We kept a little cliffhanger at the end of this blog because an important question remained unanswered: Why would you build a PWA? So without further ado, let's dive into it!
Why build a Progressive web app?
1. Work reliably
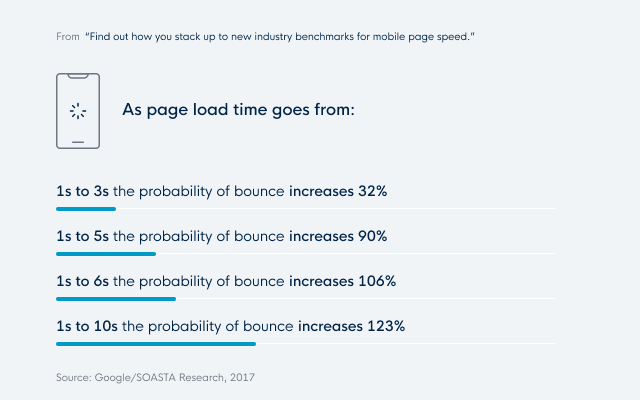
The first reason is: to make a web app work reliably regardless of the network connection.
By focusing on fast and reliable apps, PWA's are more user-friendly in low-connection circumstances. Even if you lost your connection for a while.
When your network connection is good, you still get the benefit of a faster website compared to a classic web app. Forbes improved its load time from 6.5 seconds on the old app to 2.5 seconds on its new PWA.

2. Increased conversions
Working reliably is a good feature, that also contributes to the second benefit: the increase of conversions. To clarify: conversion rates are the percentage of prospective customers who perform a specific desired action. For Uber that would be ordering a ride, for Tinder it would be looking at profiles and swiping left or right, and for Pinterest visiting your board and pinning stuff.
A lot of companies have already signaled that their move to PWAs caused an increase in conversions, user engagement, and average time spent on the web app. Here are some examples:
Treebo: Year over Year conversion Rate increased by 4 times
Lancôme: 17% increase in conversions
Pinterest: 44% increase in user-generated ad revenue
Trivago: Increased engagement led to a 97% increase in click-outs to hotel offers
A good place to look for more statistics about this is https://www.pwastats.com/
The reason for this is simple. PWA's remove a lot of obstacles that would cause users to leave your site. By being more user-friendly, fast, and reliable, people are more inclined to visit more pages and stay longer.

An alternative for Native apps?
There are also companies that are looking into PWA's as an alternative for native apps. While we are still a long way from PWA's being an equal competitor, there are some promising benefits.
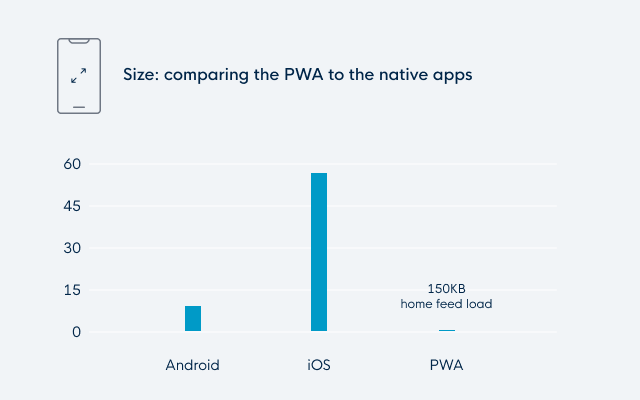
The first argument is that PWA's have lower commitment. By that, we mean that they have a smaller app size and that they are easily discoverable and shareable. For example, Pinterest has an iOS app of 56MB while the PWA only needs 150KB to load the home page. While the PWA loads code for new routes on demand, it still doesn't cost as much data as the app download. This makes it more likely for users that are minding their storage to keep your app. Users are also far less likely to download an app merely to browse some pages. This is something that is done way more easily on a web app (which you can then add to your home screen once you notice that you're using it often).

A second argument is that you are not tied to the app store and play store (and possibly their restrictions). You can simply deploy a new version without much fuzz.
But if you still feel that availability on the store is important for your app, you can add it to the play store as a TWA (Trusted Web Activity). For iOS, there is currently no plan to incorporate PWAs in the app store. But this isn't a big deal, since it isn't the main objective of a Progressive web app, but rather an added bonus.
The last argument is that there is no(or less) development needed for multiple platforms. You could view it as the ultimate hybrid solution, developing web and mobile in one go. But it is important to remember that each browser possibly needs some fine-tuning.
Looking at it from the native app fan club's side, you may argue that PWAs currently have fewer device capabilities and that some of the available capabilities are not supported on all browsers yet. To give some examples:
Push notifications are not yet possible on iOS.
Contact picker has just been added to Chrome on Android and is not available on other browsers yet.
So the least you can say is that it is a relatively new technology. You should, as always, look at it case by case. A messenger app with contacts and push notifications is probably not the best fit for a PWA. But an app that can also work as a website and would benefit from the features of a PWA? Perfect!
Technological Requirements for Progressive web apps
Let's end with a look at what we need to make a PWA and what is possible.

The website needs to be served from a secure domain.
A service worker needs to be registered to make the app work offline. (This is currently only required by Chrome for Android )
A web manifest needs to be added to list all information about the website.
Let's take a closer look at those last two, service workers and the web manifest.
Service workers
A service worker is a script that your browser runs in the background, separately from a web page. For PWAs it is mostly used as a virtual proxy between browser and network. It improves page speed and adds offline capabilities by caching assets.
The service worker also enables features such as push notifications and background syncs.
App manifest
The web app manifest defines the behavior when installed on the device. With fields like:
Name
Icons
Background color
Orientation
Display (going from normal browser look-and-feel to a full-screen native-like experience)
Thanks to the manifest, a PWA can function and look like a stand-alone app.
Browser support for PWA's
Let's conclude with an overview of browser support.
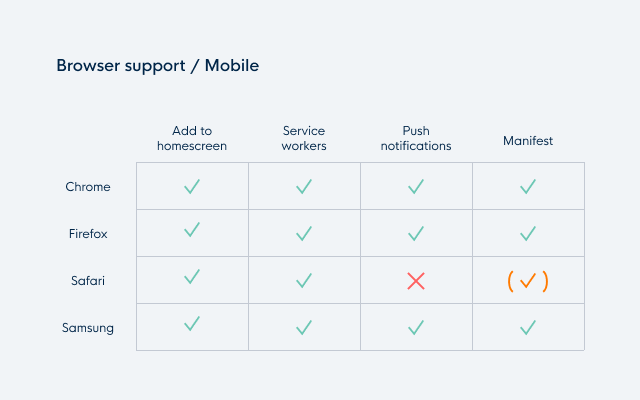
Mobile

Progressive web apps are really mobile-first. Most browsers are fully supported. iOS is the odd one out. While they have made some improvements towards PWA's in more recent versions, push notifications are still not available and the manifest doesn't enjoy full support (but there are ways around it by adding custom logic for iOS).
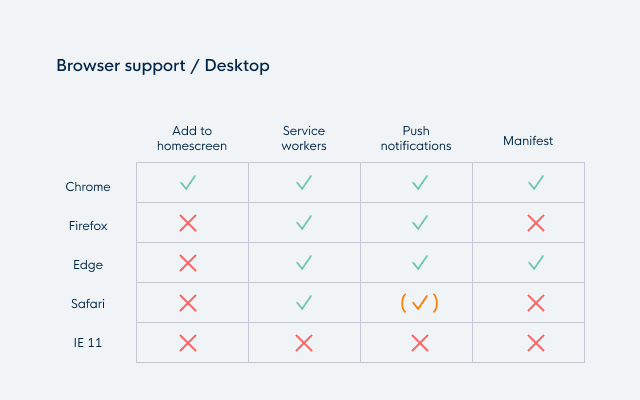
Desktop

On desktop, it is a different story. It is clear that Chrome is trying to be the forerunner for the desktop PWA. A standalone app is currently only possible on Chrome or Edge. Push notifications are possible on all browsers, but for Safari you need to implement a proprietary solution.
As expected, Internet Explorer has none of the PWA features. But that's where the P (Progressive) in PWA comes into play. You can implement it for all browsers and just have a lesser, but still sufficient, experience on IE.
Conclusion
So in conclusion, Progressive web apps are a promising technology that can either be used as a means to improve existing websites or as an alternative for native apps (though this is on a case-by-case basis). This won't be the last you've heard of them, so keep an eye on them. Or even better, start building them!

