Since cross-platform technologies are hot and happening these days, we did a little research about the ones we are using at the moment. We compared three cross-platform technologies, Native Shared Library, React Native, and Flutter to have a look at their strengths, weaknesses, and overall performance. Since we used them for various projects, we can speak from our own experience. A very useful exercise, and we gladly share the main findings with you.
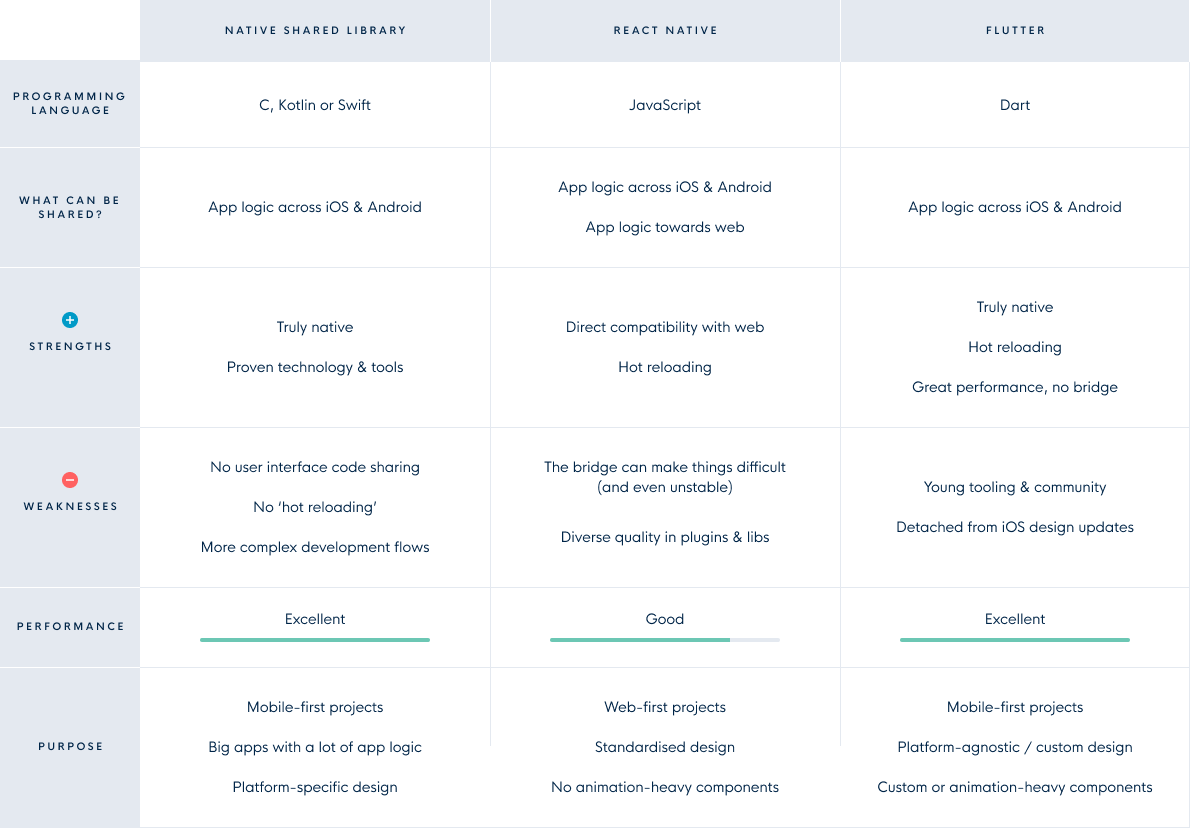
First and foremost: each technology has its advantages and drawbacks, and most importantly, each technology will be the best solution for a high-quality result in specific circumstances. The following overview will provide you with some insights on each technology’s characteristics:
Click the image for a larger view.

Native code-sharing
This usually takes the form of C (or Kotlin) libraries containing functionality and business logic, and being plugged into (native) iOS & Android codebases as a dependency.
It allows the applications (and therefore also the development performance & functionality) to remain completely native. All tools and technologies being used in this scenario are often "battle-proven" and have been in use since the emergence of both mobile platforms. That’s why this approach is very interesting when a tight Operating System (or native SDK) integration is required for an app.
However, you should take the following into consideration with native code-sharing:
- Sharing User-Interface code between iOS and Android is not possible with this technology.
- The responsibility for the architecture (and what is being structured where) lies entirely with the developers. This means that bigger projects require a great deal of attention and discipline in order to reach an adequate level of maintainability.
- This can significantly complicate the codebases and the test and build processes when developing an app.
- Depending on the team size, you will need more documentation, versioning, integration testing ... than ‘usual’
These considerations have led some companies to try and avoid native code-sharing. Dropbox has devoted a blog post to this topic: 'The not so hidden cost of sharing code between iOS and Android'.
React Native:
Builds upon the innovative concepts that have been introduced by React:
- Component-driven architecture with a "declarative" user interface
Unidirectional dataflows in the application generated by the "Flux" design pattern
React Native makes use of JavaScript, a highly popular and flexible programming language. Application logic can therefore be shared ‘one-on-one’ with web apps (or with other web-based platforms such as Smart TVs).
Even further React Native makes use of OEM widgets in the Operating System to render the UI. This is why React Native is specifically suited for apps that benefit from using these UI elements as a basis to build screens.
This technology gathers a large and active community; big names such as Microsoft and Samsung have openly stated their full support.
The flipside of React Native is that the communication between app logic and UI layer is slower than with other cross-platform technologies (such as Flutter). This is mainly due to the translation stage that is required from JavaScript to native widgets.
Flutter:
Flutter has been built following the concepts introduced by React.
Flutter makes use of Dart, a unique programming language developed by Google. Dart can "natively" be compiled into both native code and JavaScript. Flutter can therefore rightfully be called a very versatile language with lots of opportunities in terms of (future) platform support. But so far, it is far less popular than JavaScript.
This technology does not make use of OEM widgets, apart from the canvas element. A Flutter app renders everything itself (on that canvas). The components available for a developer to build screens, are consequently not the ones provided by Apple and Google through the OS, but implemented by the Flutter team. The drawback being that, in a way, you are "dependent" on what components are already available (or have been created by the community) and on the quality of the components. On the benefit side, we can add that the connection between app logic and UI layer is ultra-fast, and that customization and animation are very easily supported by this rendering approach. Flutter is thus ideally suited for apps that need a unique UI or that aim for extraordinary, rich user experiences.
We added Flutter for mobile to our stack a few years now and recently started supporting Flutter for web as well. In the near future also Flutter for desktop will be better supported with a stable release. So we can't wait to try that out.
The community is expanding every day, and by now it almost reaches React Native’s community.

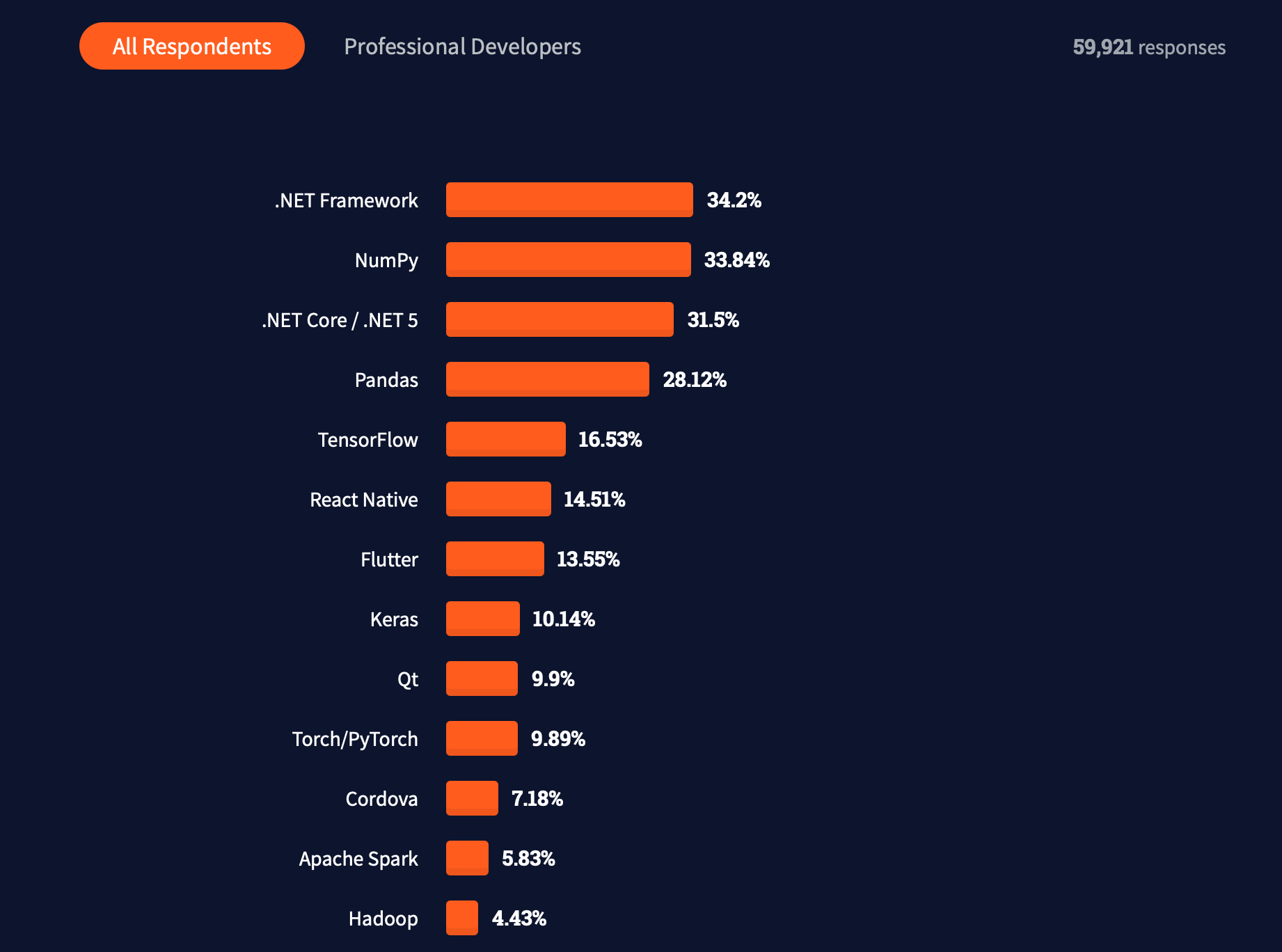
Image via Stack Overflow
As you can see, we have a lot of options to offer our clients. According to the client’s needs and preferences, we are always happy to help them choose the best fitting solution for their projects. That’s why we are very excited about the next evolutions of these technologies.
I look forward to hearing about your experiences with these technologies and sharing some extra tips!

