It is impressive how many tools there are available for developing and designing appropriate interfaces for blind users. And it's great to know how we can utilize them to make these users’ lives easier. By using a few tools and keeping in mind some basic principles, we can really make a difference.
Text-to-speech features serve blind users well. But next to the blind, there is a group of people that suffer from other visual impairments, and therefore have different needs. There is a whole range of diseases that can impact your sight, for example: cataract, retinitis pigmentosa/glaucoma, macular degeneration, diabetic retinopathy, color-blindness, hypersensitivity to light, to name just a few. Lots of people have one of these visual impairments, so chances are high that you have someone in your family or group of friends that is affected.
We can’t cover them all, but we will highlight a few things to take into account when designing for users with visual impairments.
1. Keep in mind the use of magnifying glasses
Both iOS and Android have a built-in magnifying glass. Many users with problematic sight use them, so it is important to keep this in mind when designing user interfaces. You should at least pay attention to the following:
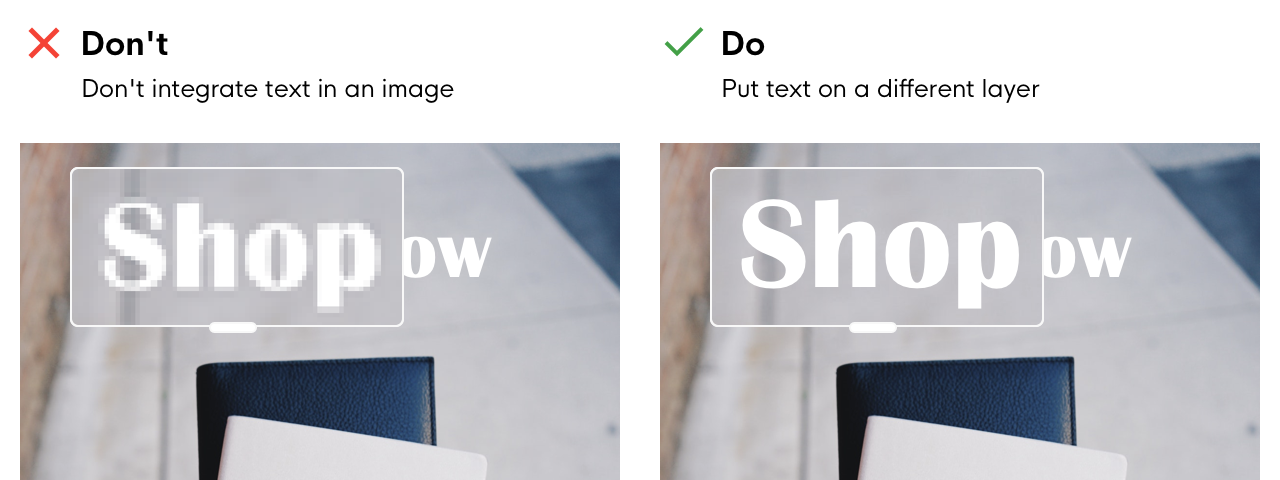
- Don’t integrate text in an image, because when magnified, this text may become very pixelated.

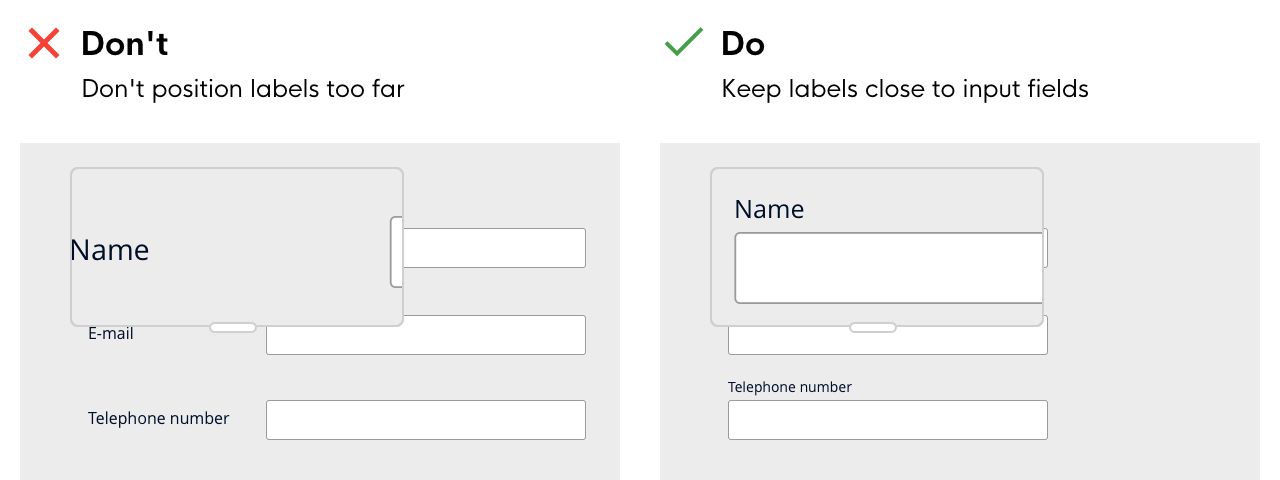
- Position your labels close enough to the according input field, so that both are visibly belonging together when magnifying the screen.

2. Provide sufficient contrast between text and background
To increase the readability, it helps to provide sufficient contrast between text and background color. The Web Content Accessibility Guidelines (WCAG) for example advises a minimum contrast of 4,5:1 for normal text.
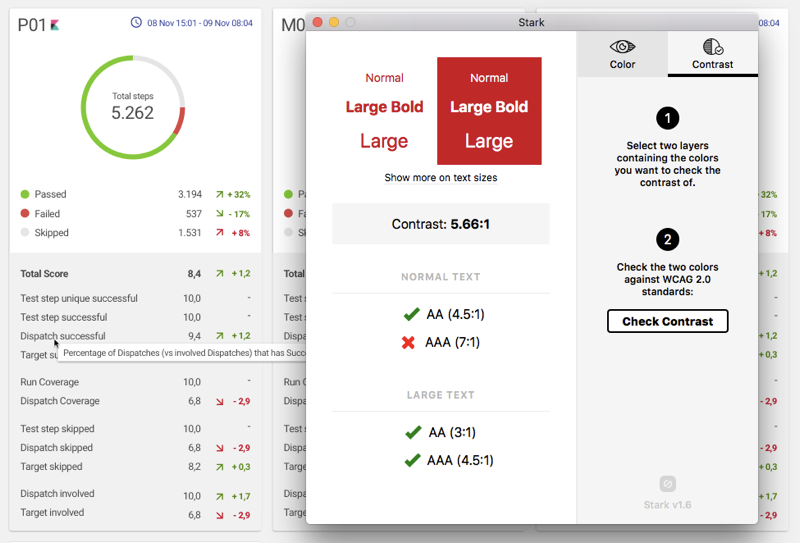
Checking whether the contrast is sufficient might seem difficult, but luckily there are tools that help you do just that. Our current favorite is Stark, a Sketch-plugin that compares two layers and gives you the contrast score.

3. Make paragraphs insightful
Also when composing your text, there are a few things to keep in mind:
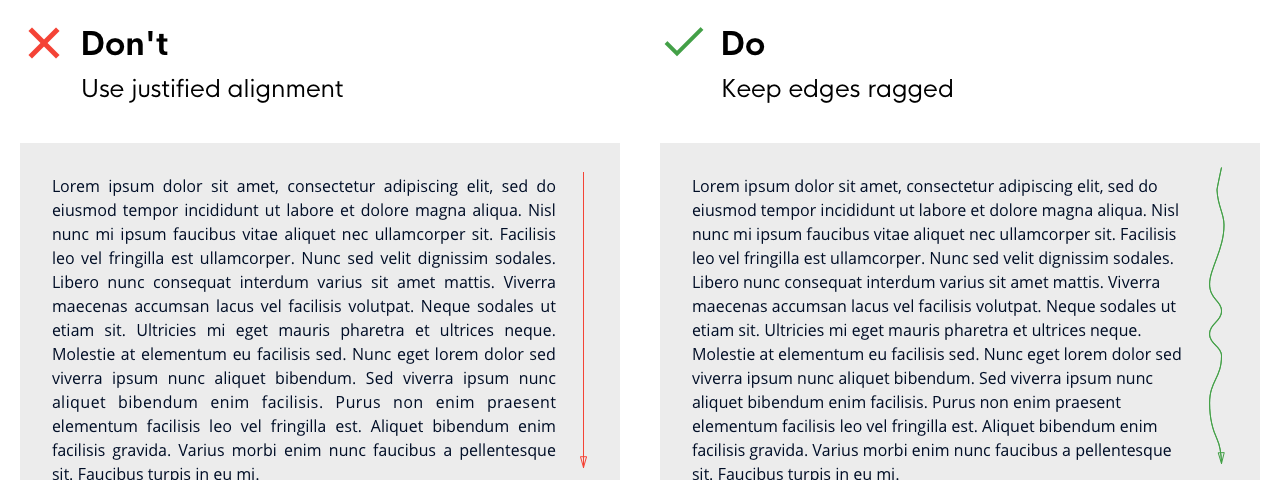
- Never use the ‘justified’ alignment, which fills each entire line from start to end. When using this, each line looks more alike, and it is therefore much more difficult for the visually impaired to locate where exactly they left off, and to find the next line to read (especially when they use a magnifying glass).

-
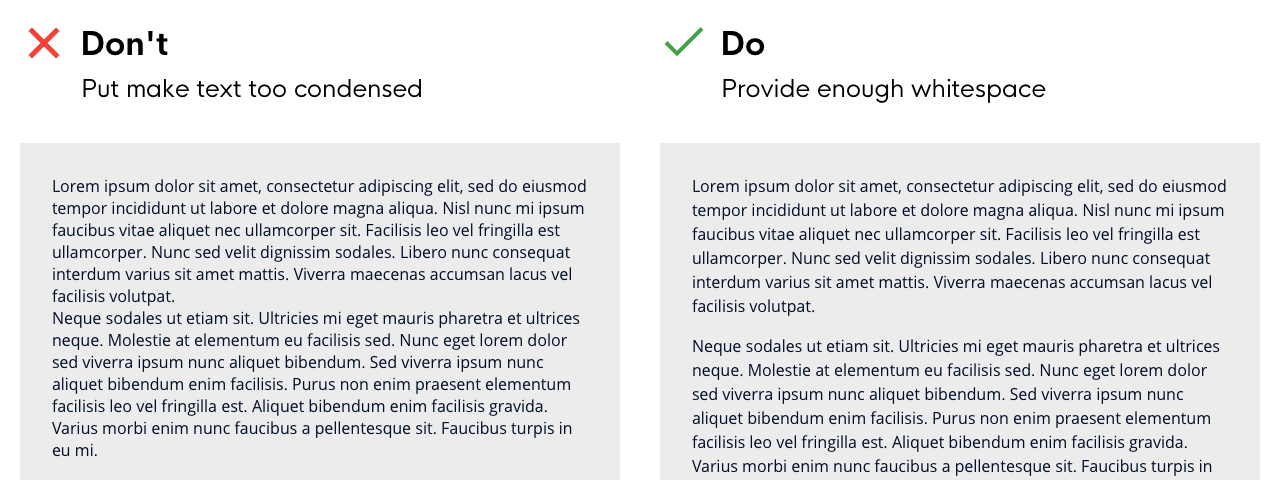
Give each line of text enough whitespace. Make your line-height at least 1.5 and your paragraph spacing at least 1.5 times the line height (so minimum 2.25).

Use fonts that can be adaptedto the selected text size. This way users that have increased the font size in their browser or mobile device, have a beautiful and adapted experience.
When adapting the text size, make sure your design is responsive, so users don’t have to scroll horizontally.
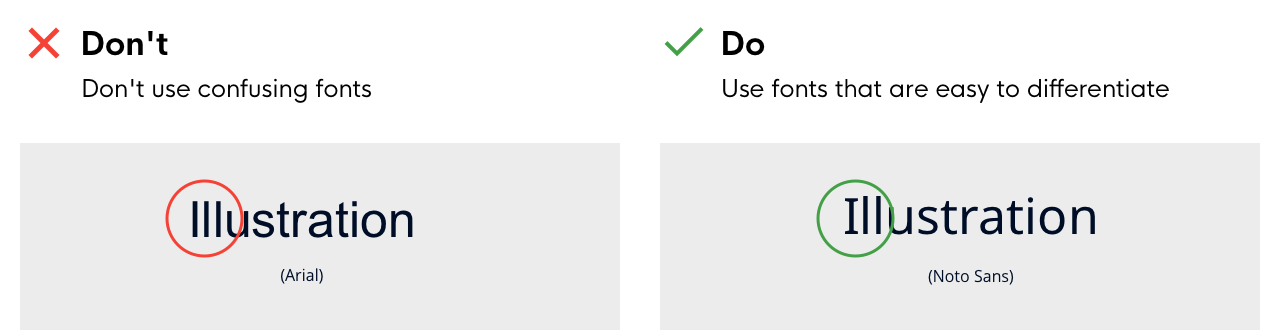
Use fonts that are easy to distinguish. For example, some fonts use are confusing, as the capital i looks identical to a lowercase L.

The same goes for the use of ALLCAPS: it makes texts a lot harder to read. So, avoid this as much as possible!
4. Give people time
Allow users enough time to read all the information. When the software provides automatic switching to the next screen, make sure they can pause this, so they can read the entire screen.
If there is a time-out, allow the user to extend this.
Use as little moving and flashing UI elements as possible
5. Color-blind
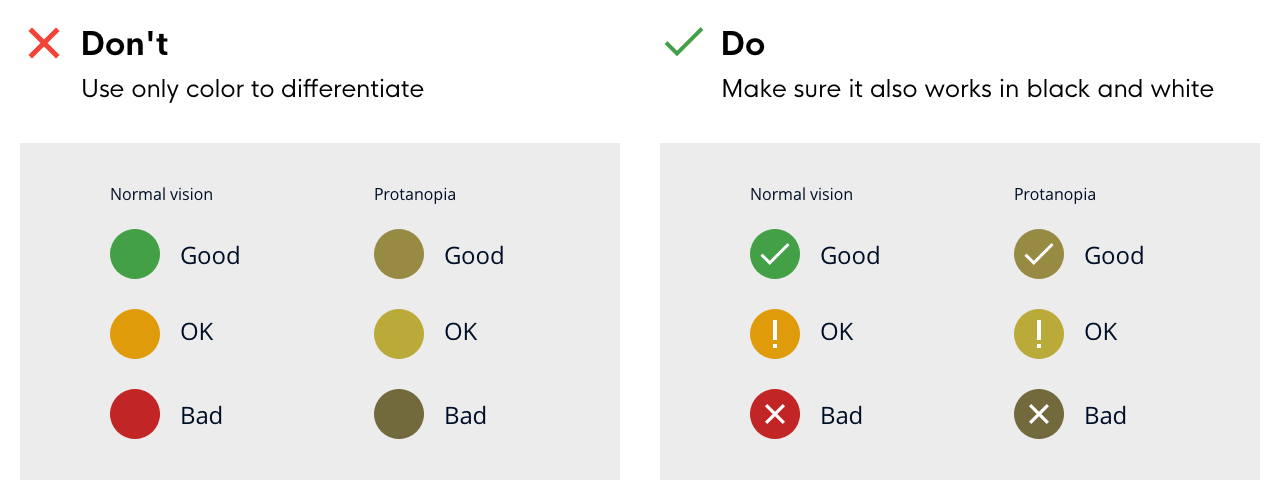
Most color-blind users cannot tell the difference between red and green. You should take this into account when designing your screens:
- Make sure you don’t just use color as an indicator. A simple red or green bullet is always a bad idea: you should at least add an icon or some text. A simple check: change the design to black and white, and it should work too.

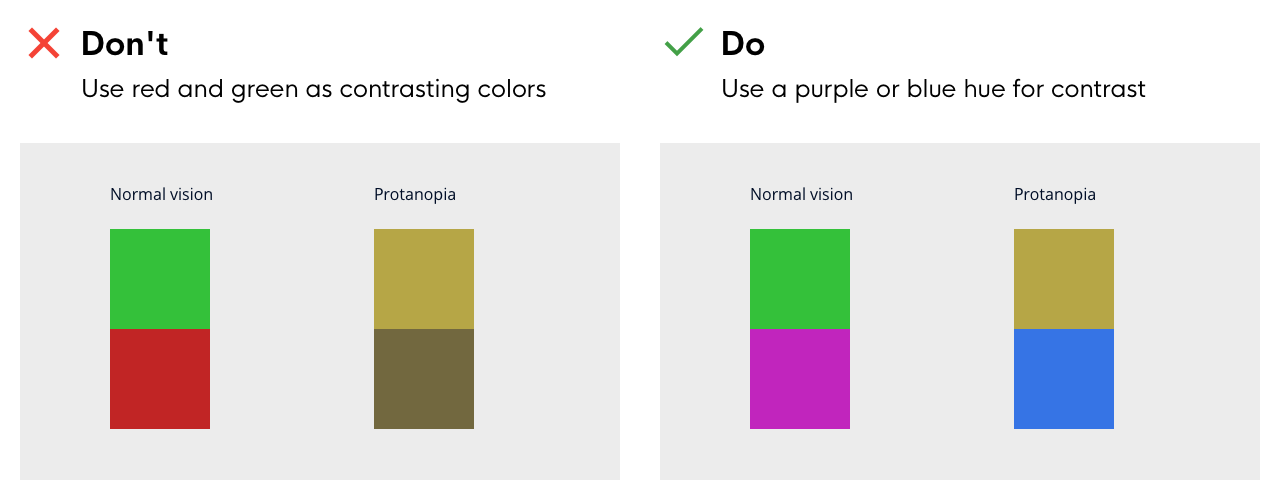
- When you want to select a contrasting color combination, you should rather go for purple-green or blue-green than for red-green.

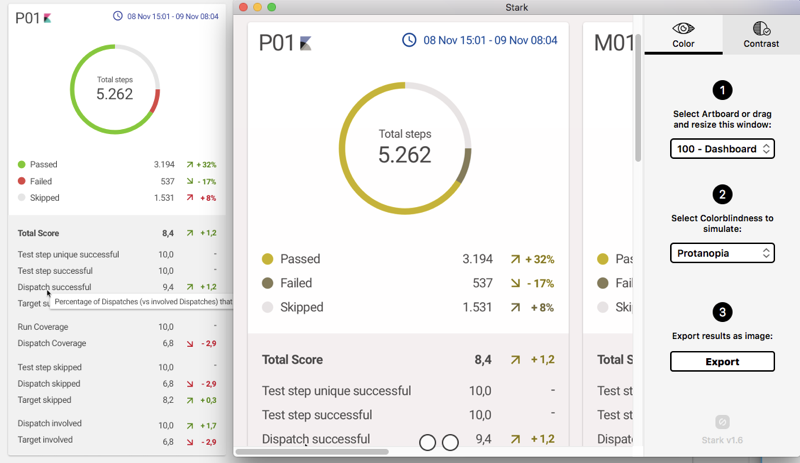
To help you assess whether your design is user-friendly for all types of color-blind users, you can use the same Stark-pluginin Sketch. If you don’t use Sketch, you might try Color Oracle, a tool that changes the colors of your whole screen, to show you what it would look like to a color-blind user.

As you might have noticed, most of these tips can also help users without visual impairments. It benefits everyone to use an interface with sufficient contrast, appropriate color use, and legible text. A good set of basic rules!