Figma is a great tool for creating beautiful interfaces, graphics, and designs. So it’s no wonder that it’s by far our UI designers’ favorite thing to play around with. Figma is web-based, cross-platform, and works in any browser and OS. That way it provides the perfect environment for collaboration with other designers and it makes it easy for developers to copy designs into the building process.
Another benefit of Figma is its enormous community. You can count on a continuous stream of new templates, icons, and plugins that will make your work much easier. The choice of Figma plugins is already endless, still, it keeps on growing.
Since our designers use Figma on a daily basis, they know their way around the plugins. Out of many favorites, our UI designer Kristof Rasschaert made up a list of 10 favorite plugins. All plugins that improve and ease our designers' daily workflow.
5 popular plugins
First, let's start off with some popular plugins. Experienced designers may already know them, but just to be sure we gladly share them with you.
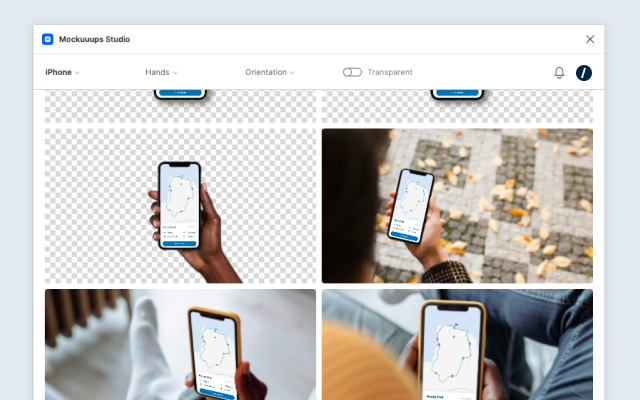
1. Mockuuups studio
Creating mockups in no time with the mockuuups studio comes in handy when you work in a digital product agency. When building mobile and web applications, being able to visualize the designs for your screens in this studio is truly a gift. Mockuuups studio provides over 700 different scenes for your mockups, you can easily change the device, the background color, sort of picture, gradient, … the floor is yours and the options are endless.
Download Mockuuups studio

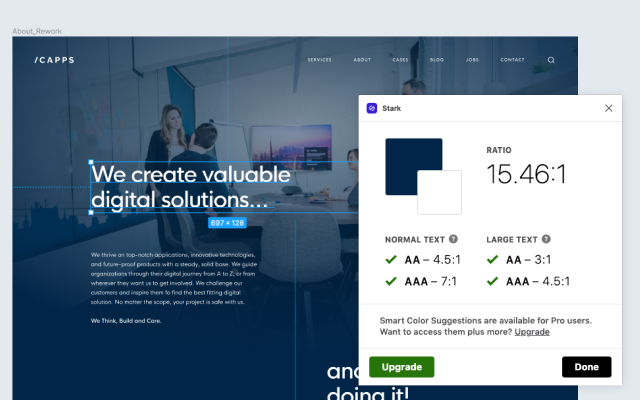
2. Stark
Want to stay friends with your colleague UX designer? Make sure to check your designs with Stark. This plugin provides data about the readability of your designs and suggests ways to improve them when necessary. Other than that you can simulate what users with visual impairment will be seeing. For example; for users with color-blindness, are the designs attractive for them as well? In the meantime, you’re upgrading your UX game and the accessibility of your design.
Download Stark

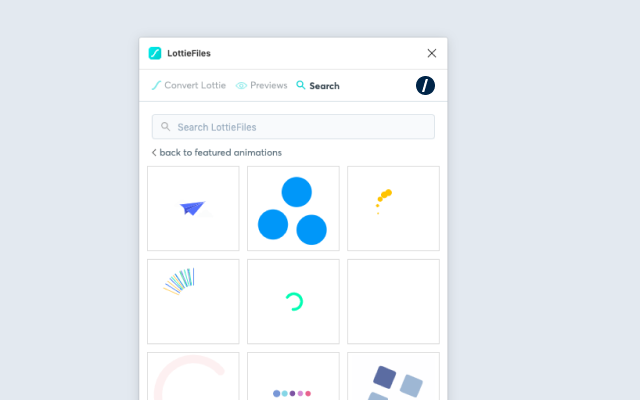
3. Lottiefiles
Lottie is the one you need when you want to preview your animations into your designs. Just drag and drop, baby. You can also access a library of 1000s of free Lottie animations or add your own animations on Lottiefiles. Super easy for your fellow developers to import animations into their code.
Download Loffiefiles

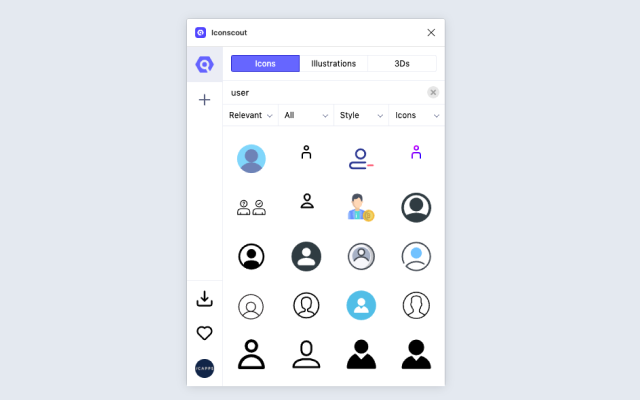
4. Feather icons, iconify, iconscout
The number one plugins for some icon-love. With this plugin you can import any iconset you like, go nuts!
Download iconscout

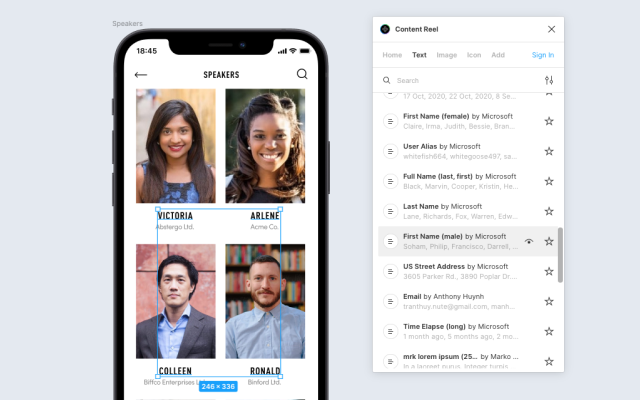
5. Content reel
Sick and tired of coming up with fake names and temporary content to feed your designs? Or maybe it’s a little less fun to play around with your colleagues names because of, you know, GDPR. Well, content reel is the answer to your problem. This plugin helps you create content for your design in one simple click. From random names to images and icons.
Download content reel

5 hidden gems
Now let’s have a look at some very practical plugins that we use on a daily basis, but are still a little more under the radar.
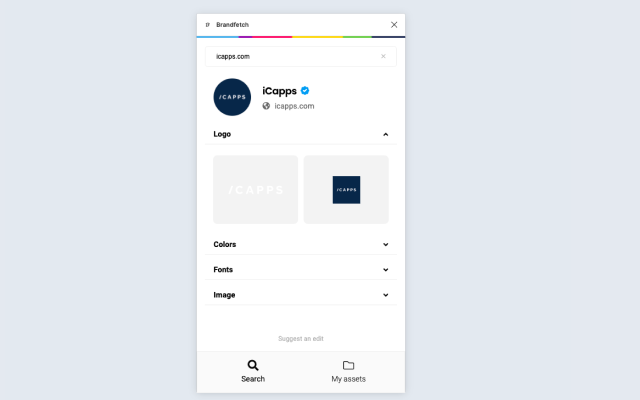
1. Brandfetch
Curious what colors brands like Google, Nespresso, Coca-Cola… are using? Brandfetch is where you can find all of this data, plus their logos, icons, .... It’s your go-to place to source digital assets and to insert them into your own designs. Don’t forget to claim your own brand while you’re at it.

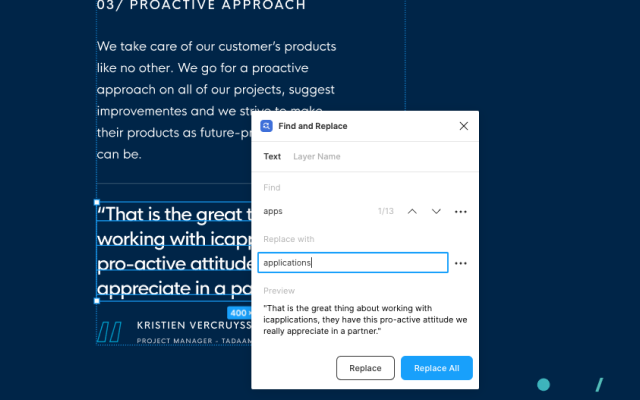
2. Find and replace
Need a text editor for Figma? Find and replace is the one you’re looking for. With this plugin, you can search for specific words or characters in your frames and replace them in only one action.
Download Find and Replace

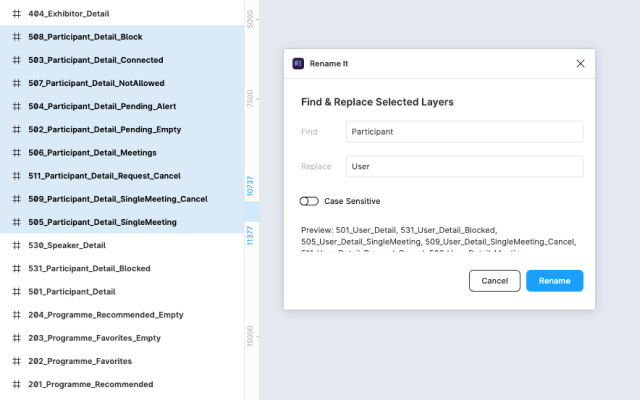
3. Rename it
In the text editor family, we have another favorite called “Rename it”. Using this plugin, you can organize your files, batch rename layers and frames. You can sequentially rename your layers in either ascending or descending order, copy layer names, convert letter name cases, rename layers with the width and height of a layer and easily find and replace selected layers. It’s that all-in-one organizational Figma plugin you need.
Download Rename it

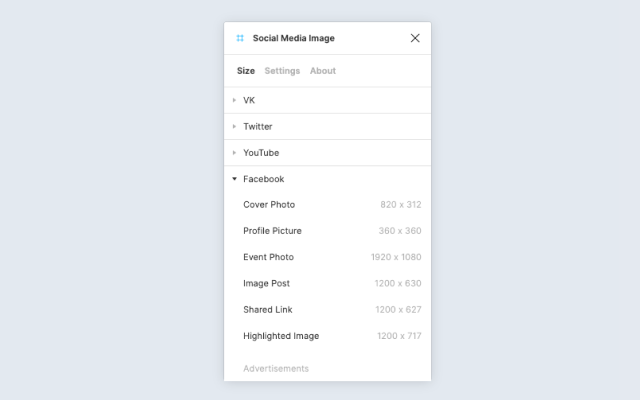
4. Social media image
The easiest way to find the size of any social media image? Definitely this Figma plugin. So simple, yet so handy!
Download Social media image

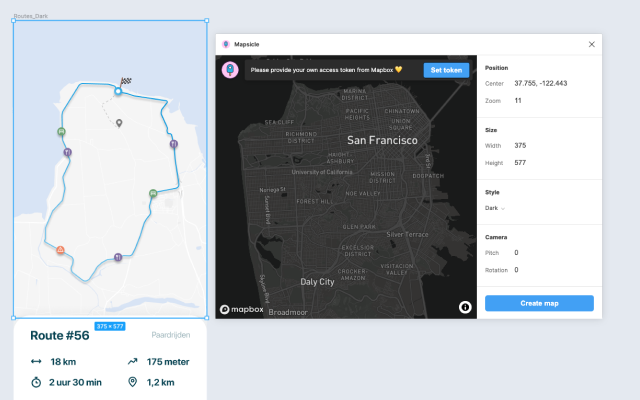
5. Mapsicle
Need a map in your design? Create one with Mapsicle. You can adjust the theme of the map, and enter the right coordinates to zoom in on the right area.
Download Mapsicle

These were our top 10 Figma plugins, now go ahead and install them!
Curious about your favorites.