Let's be honest here. Paying to park your car, is never a fun thing to do. But that's not what this frustration is about. It's mostly about the process of paying that already causes frustration for some people. And by some people, we also mean our colleagues, because the parking meter near our office really does not meet any user-friendly standards. Our UI designer, Koen Geerinckx, took a look at the flow. Let's see what can be improved.
Why you might ask? Well, for starters the parking meter seems to have a touchscreen at first glance so you want to tap it to get started. However, to wake up the screen you need to push a physical button located left above the touchscreen which you don't notice at first. At the same time, it is also labeled with Dutch text only, so not that easy to discover for tourists who don’t speak our local language.
Another issue, we're kind of bothered with are the physical buttons on the left and right sides of the screen. For most of the screens you don’t need them but they create the illusion/confusion that you could use them to interact with what you see on the screen or to proceed to the next screen in the flow.
This brings me to the last issue: why are there so many steps to just receive a parking ticket?
Let's have a look at what could be improved
There are a few solutions to make this process user-friendlier. In this blog, we will focus on the most important ones (not taking into account hardware or budget limitations) rather than on some quick wins. While quick wins can help at the beginning (and should be implemented if possible to improve the user experience a little bit), you want a valuable digital solution that is future-proof. At icapps, we tend to look more at long-term solutions. Our vision is to use technology seamlessly to enrich everyday life. This, therefore, includes solving your daily frustrations.
Fixing the “Push here to start” button
This one, we would like to fix with some hardware and a motion sensor: wake the screen up the moment the sensor detects motion instead of making the user push a button somewhere on the parking meter. When waking up the screen we should immediately show a language selection directing the user to his preferred language rather than starting with Dutch and hoping your user finds the "switch language" button. This action includes the same number of taps but you jump in the flow instead of first having to search for what you need to do.
Fixing the “physical” buttons
This is quite an easy one: remove the physical buttons and integrate them into the touch screen. That way you can control when to show them in your flow.
Reducing the number of interactions needed
Make sure that what you see on the screen is clear.
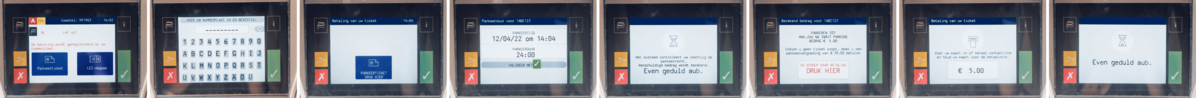
Let's have a look at the current flow:
Tap the physical start button
Choose between a parking ticket or a LEZ day pass
Enter your license plate number
Press a button to print your parking ticket
Overview screen with how long you can park (confirm it with the physical button)
Loading screen to check your license plate
Overview screen with how long you can park and how much you need to pay. Press a touchscreen button to continue and pay
Instruction screen to pay with your bank card
Loading screen to check your payment is ok
Loading screen while printing your ticket (which we asked for 7 steps ago)
Confirmation screen
Loading screen
And we are back at the beginning and can choose between a parking ticket or a LEZ day pas

How can we make this flow more user-friendly?
This is what the new flow, our suggestions, would look like:
Choose your language
Choose between a parking ticket or a LEZ day pass (with a small explanation what is the difference between those two)
Enter your license plate number
Overview of how long you can park here and the cost. A button to continue to the payment
Payment instruction screen
Validation screen that asks if you want a ticket printed or not
And we are back at the beginning and can choose between a parking ticket or a LEZ day pass
And with that, we just reduced the number of screens by 50%
Oh, and last but not least, make the design a bit more appealing, a bit more aesthetic. Our Designer, Koen, made an attempt to upgrade the design for the parking meter and gave it a new look and feel. Much better, right?

Luckily there are other options to get to the city center ;)
Check them out via www.slimnaarantwerpen.be .


